The Skinny on CSS in Vue Single File Components
In my humble opinion one of the best features of Vue.js is its robust capability to handle styling. Out-of-the box it provides encapsulated CSS for components, while adding any pre- or postprocessor is just one npm install away. It's all very straightforward for basic usage. However there are some less known super useful styling features in Vue.js that you might not know about, also version 3 added a lot of new tools in this area as well.
Scoping CSS in Vue
One of the core styling features of Vue is the ability to add scoped CSS. This basically solves the global scope problem of CSS and gives us the ability to encapsulate styles to our Single File Components.
For example we have an Alert.vue component, that looks like this:
If you run this code (the easiest way of doing that is by scaffolding a new Vue project with Vite) you will get this output in your browser.
You'll notice that all the HTML tags (even that little <br />) from our Vue template got a generated data attribute that looks like data-v-<some-hash>. This will be the same for every instance of our component, but unique to that component. By the way, the random string after the data-v- is generated from the name of your *.vue file, so if you rename it, the hash will also change.
Now if you inspect the styles applied to it you'll see that your selector is also rewritten by the framework like so.
That unique data attribute got added as an attribute selector to our class name, thus adding to the specificity and making sure that if another .alert class is defined in any other stylesheet loaded on the page, its rules won't conflict with our Alert component's rules.
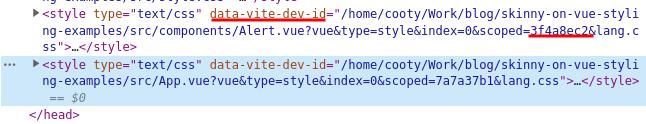
Notice that in development mode those styles will go into a <style> in the <head> and Vite's latest version will even add a data-vite-dev-id attribute with the url and generated hash of the CSS file it extracts from the SFC. Of course when building your app for production, your bundler of choice will put this code into a separate .css file.

So it's that easy to create scoped styles in Vue.js. Fun fact the scoped attribute on the style tag actually comes from a W3C draft for implementing native scoping for CSS, which was unfortunately abandoned.
Working around child selectors
Now there is one small problem with this method of scoping CSS.
Let's say you have an API that delivers raw HTML text, that content editors add using the WYSIWYG editor of some CMS.
Now inserting raw HTML to Vue templates is trivial with the v-html directive, but you also want to style these tags independently, so you create a <RichText /> component to encapsulate their CSS.
This would all look like this:
Now your component will render the following CSS.
But the tags inserted by v-html won't receive the data-v-<component-hash> attributes as the other tags in your component.
You can change the CSS output so that the scoping will also work for nested elements.
Now the styles generated will look like this:
The data-v- goes in front of the parent selector so child selectors will get applied and scoping will be maintained.
Syntax variations
If you've googled this problem before you may have found some alternate syntaxes to do the same thing, so let's clarify things a bit.
You've may seen this:
Or this
Or even this
In Vue 3 and Vue 2.7 all of these have been deprecated, so while your code may work, the compiler will show a warning and they will stop working in some future release. So it's best to use :deep(), unless you are on Vue >2.7.
Also note that if you are using SCSS, the >>> and /deep/ syntax will throw an error in Vue 3, while the ::v-deep will still work but with a warning.
Bottom line is, just use :deep() on all newer versions of Vue.
New CSS features in Vue 3
With Vue 3 we've got two new combinators next to :deep().
Scoped styles for slots
First we have :slotted() which lets you target any HTML that's inserted to one of the slots of your component.
Let's say you want to add another slot in the component and you'd want whatever element that goes in that slot to have a specific styling defined by it.
This of course won't work. If you look at what CSS was generated, you'll find this selector.
This would work if we would have the <h1> tag in our component and only its text content coming in via a props, but for whatever reason we don't want to do that.
To make this work we can change our component's CSS like so:
Now it works! And what's even cooler is, if that you add another style block to the <styles scoped>...
...and a this line of code to the template.
You'll see that the <h1> we pass through the #header slot doesn't get red, while it's rules won't affect the "hard-coded" <h1>.
If you are wondering how Vue.js does this, it's very easy. The difference in the rendered output is literally one character.
The generated :scoped() selector gets an extra -s appended to the file name hash that's used to scope elements inside the components.
Global styles
The :global() combinator provides an escape hatch from the scoped styles. A good use case for this would be if you have some page identifier class on the main <body> tag, which is normally out of scope of your Vue application, but you want to keep your styles that hook into these classes inside your page components.
Also note that this could be achieved by adding two <style> tags in your SFC, one with the scoped attribute and one without it.
JS-in-CSS the Vue way
This last one is the most exciting and solves a lot of the use cases for which you would have had to turn to CSS-in-JS libraries like vue-emotion in the past.
You can use the v-bind directive as a CSS value and extrapolate any JS value inside the <style> tag of the SFC just as you would in your <template>.
This is great for every use case where you want your styles to react directly to some user input or state change without having to write a bunch of predefined classes.
To demonstrate how powerful this feature is, I've added a small demo with a color picker.
If you look at the rendered code you'll see that Vue.js is generating CSS custom properties that are inserted into inline styles and then they cascade down the component.
I hope you've found this post useful and it will help you write CSS more effectively in your next Vue.js project!